
Starting with a brand new project lets begin making a 2D space shooter game similar to classics like Galaxian or Galaga.
Apply the Professional layout and delete the auto generated sample scene in the project tab.
Then lets create our own Scene and call it Game. Using the hotkey ctrl+s or going to File → save to save the scene to the Scene folder.

At this time also set the aspect ratio so it is compatible with a wider variety of displays. In the Game windows click where it says Free Aspect and choose 16:9, which is compatible with most HD and UHD displays.
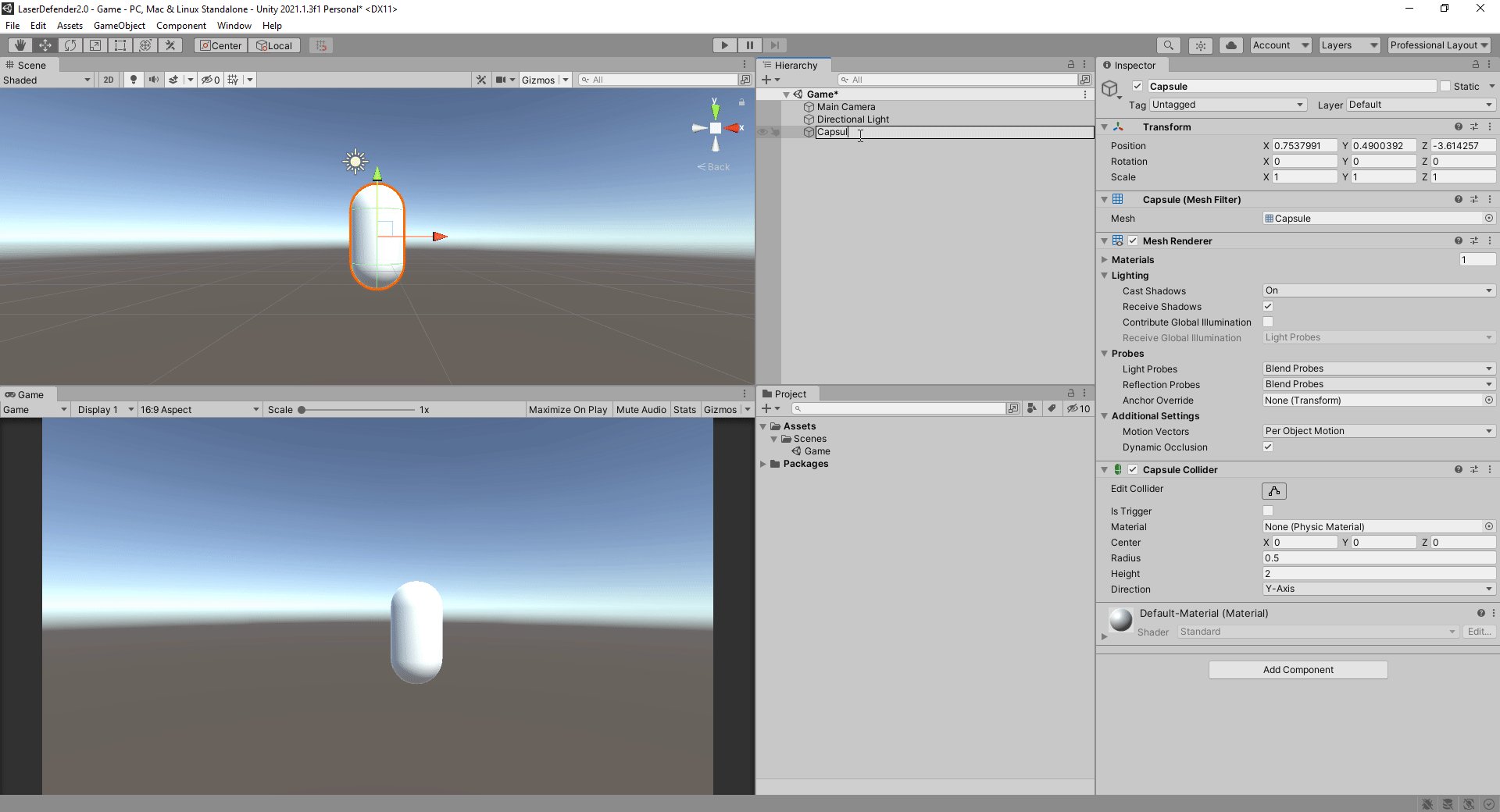
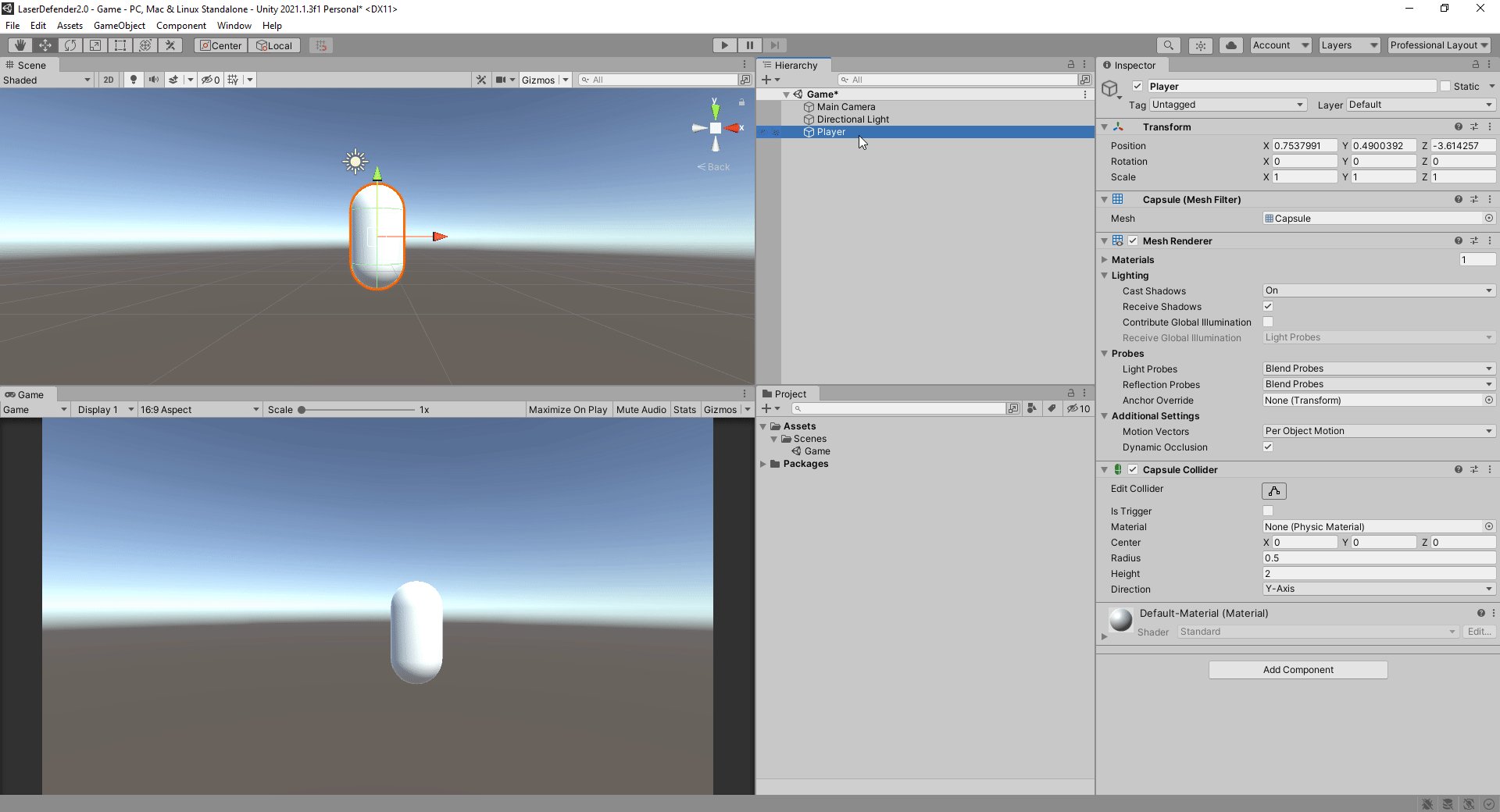
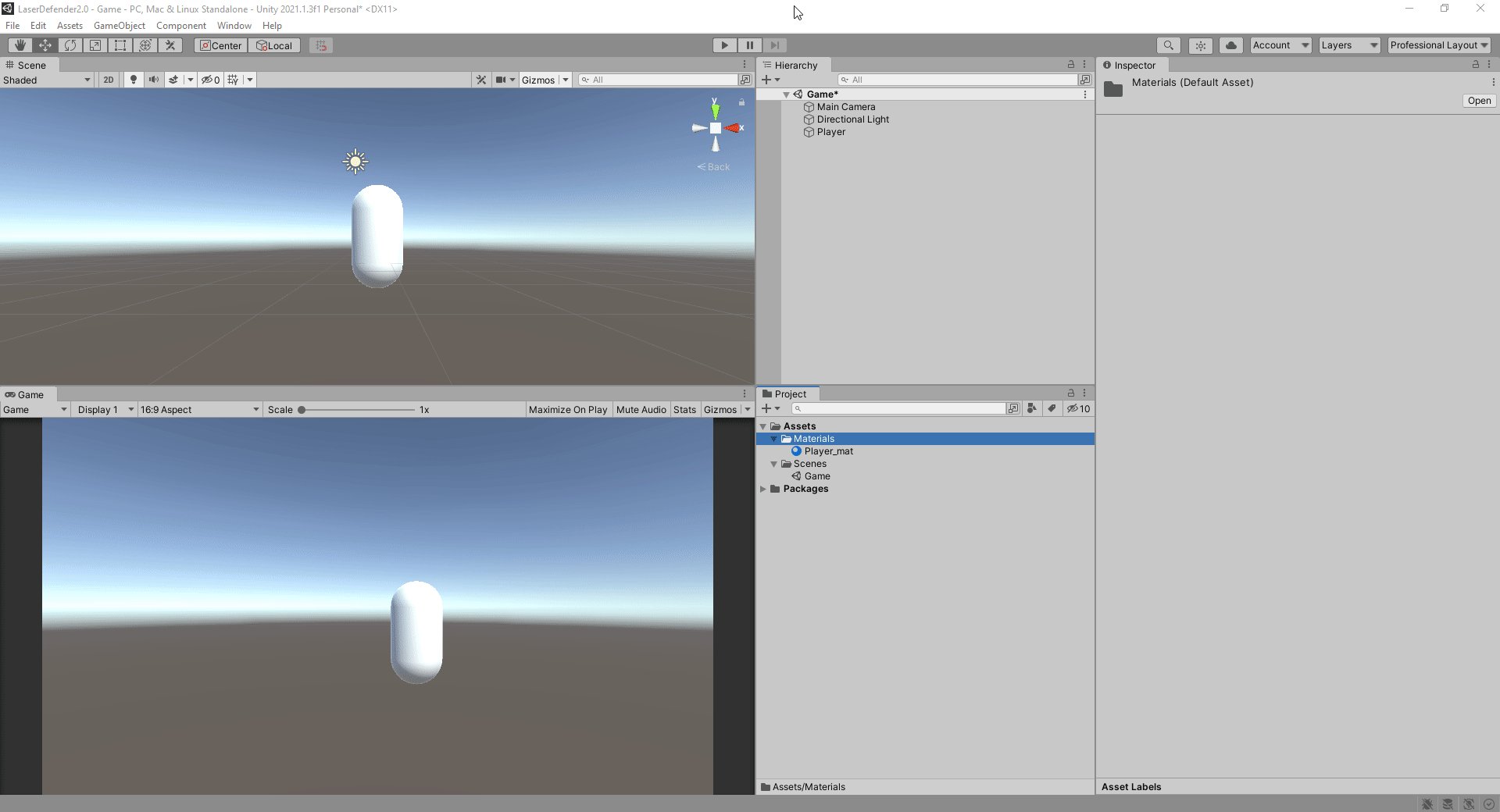
Using a Unity primitive to symbolize the player lets begin prototyping. Create a capsule primitive and change it’s name to Player.

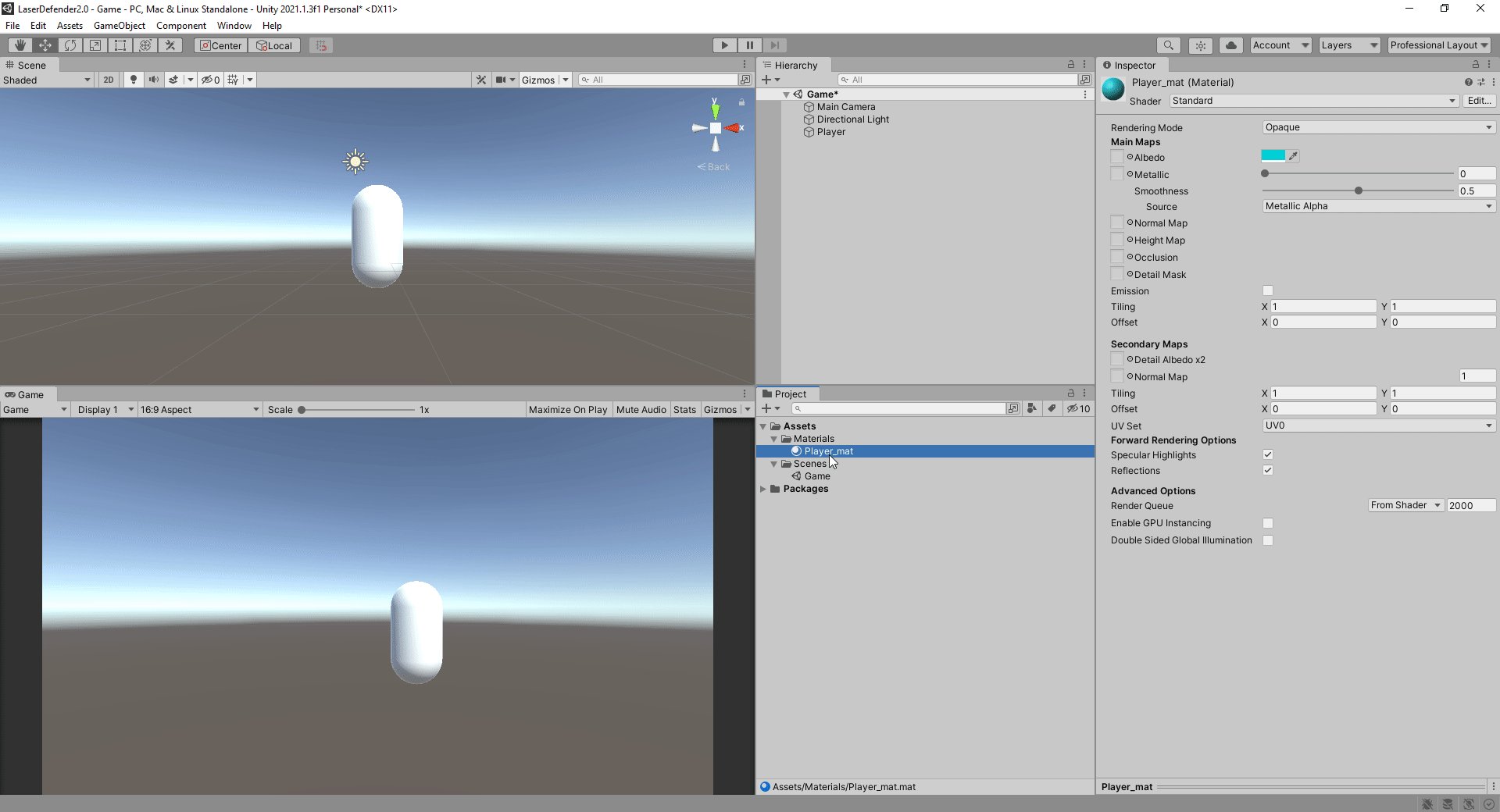
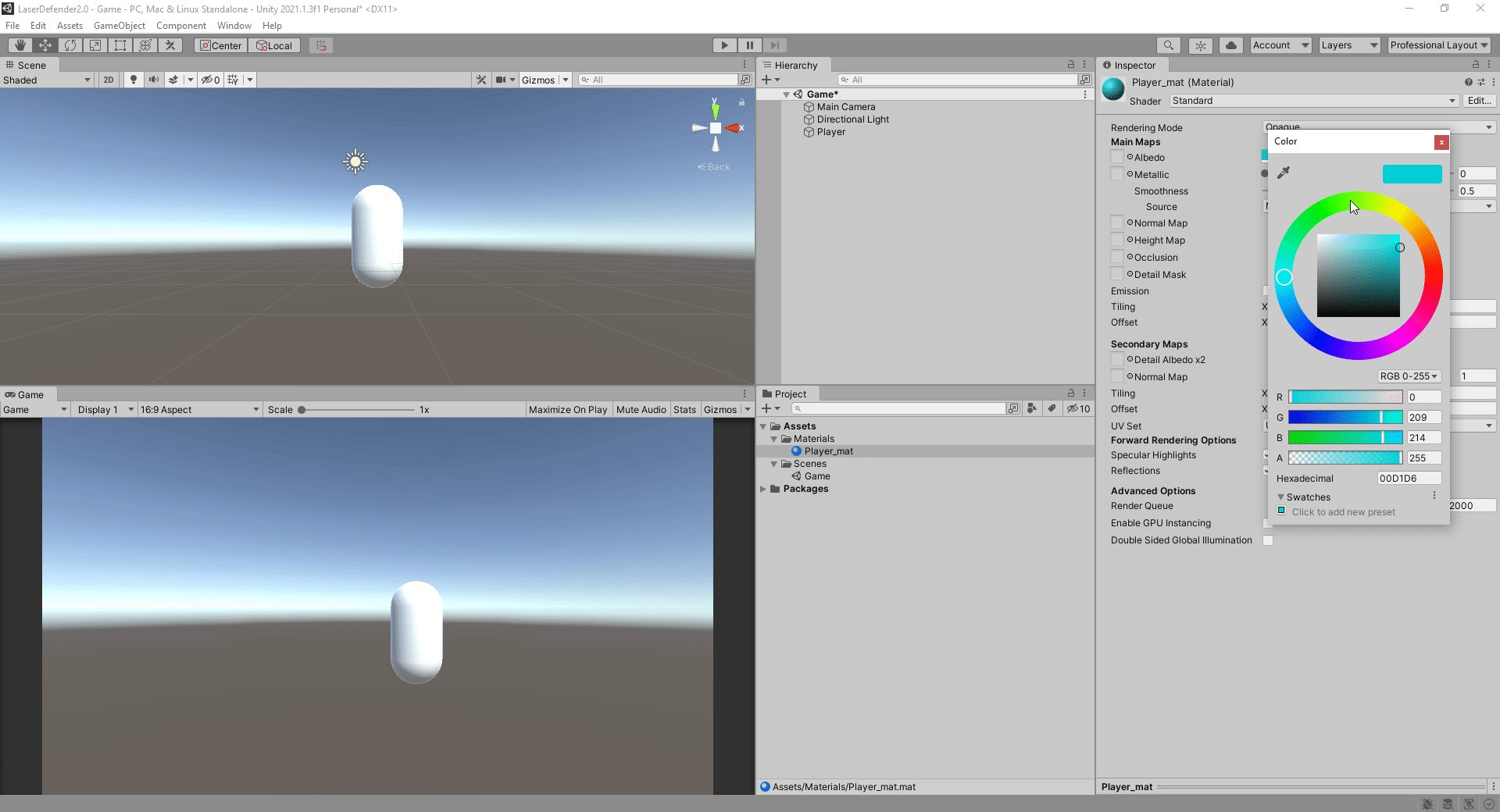
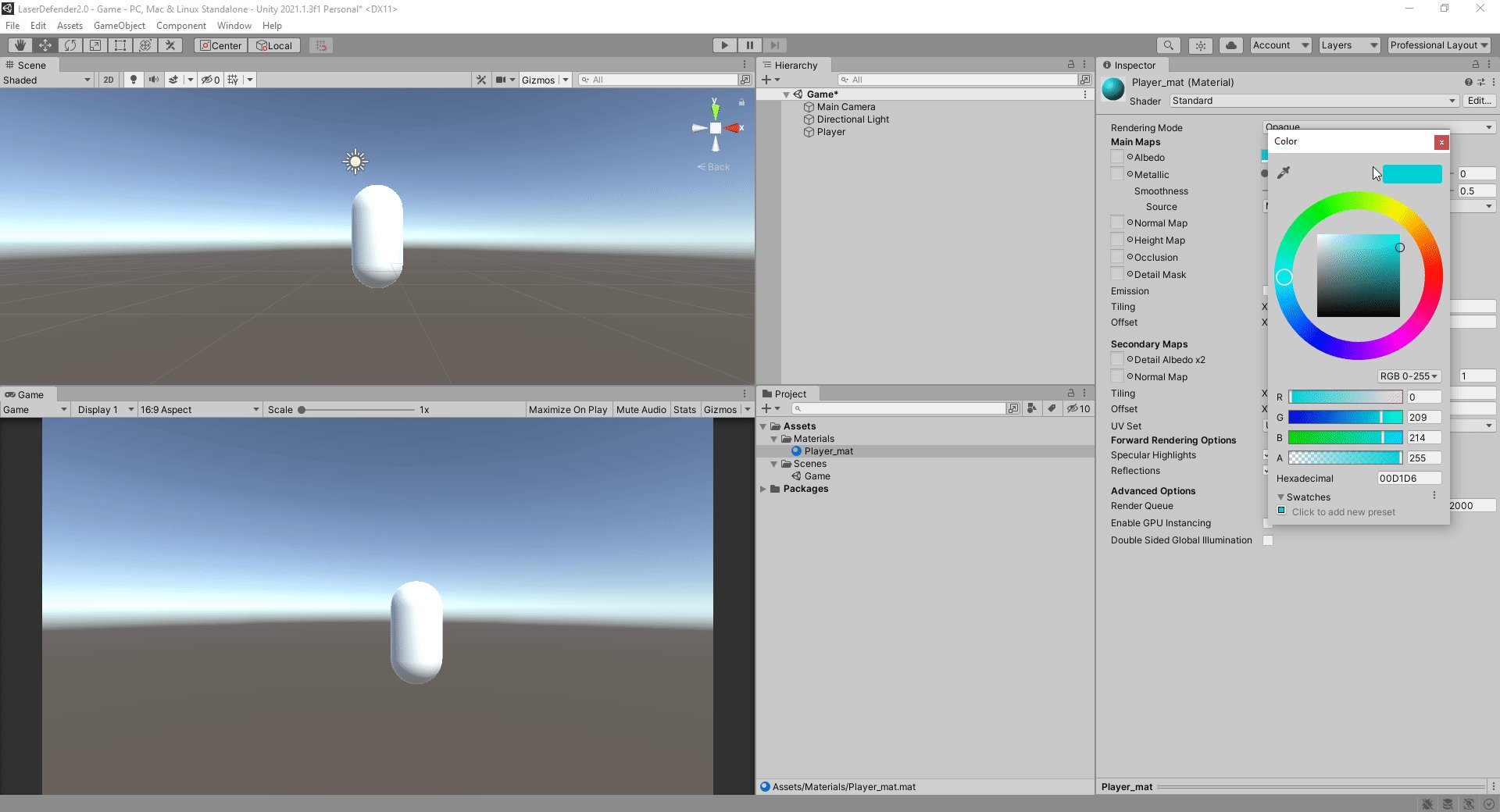
Add some color by creating a material and adding it to the capsule. Create a new folder in the project tab and call it Materials. Right click on the Materials folder and select Create → Material. Name it Player_mat select the new material and in the inspector click on the Albedo Color and choose a color for the Player prototype.

Apply the material to the player by dragging the material onto the Player in either the Hierarchy or the scene.
Next lets fix the background by changing it from a Skybox to a solid color and changing that color to black, for a more spacey feel. To do this select the Main Camera. In the inspector change Skybox to Solid color and then background to black.

Create a Scripts folder, right click on the new Scripts folder and create a C# script. Name the file Player.
***VERY IMPORTANT***
When creating a script name it right away while it is highlighted otherwise Unity will not be able to use it without some additional editing. The file name MUST match the Class name inside the script.
Double click the Player script to open the Visual Studio editor. In the script we will start by assigning a starting position for the Player. This information is held in

Which takes a Vector3, which means it has an x, y, and z, component. To give this a starting position assign a

Where x is the value along the x axis, y is the value along the y axis, and z is the value along the z axis. These values are floats, so a value of 1.55f can be assigned. Ensure that if you do not use whole numbers that you follow your number with the “f” so that Unity understands it is a float.
Now that the player starts in the right position let’s build in some movement. Unity helps a lot with this using the built in Input Manager found at Edit → Project Setting → Input Manager. Expand Axes and there is a list of pre defined items mapped to keyboard keys and game controllers, all of which is customizable. For movement purposes note the Name value for the Horizontal and Vertical Axes.

The magic then happens with this line of code

Direct from Unity’s documentation we see that transform.Translate moves the transform in the direction and distance of translation. To do this it needs a Vector3 for the transform position.
The Vector3 in this case is populated by the horizontalInput for the x axis and is a variable created to hold information from the Input Manager. verticalInput is used for the y axis value and is a variable created to hold information from the Input Manager. These will hold values between -1 and 1 depending on the direction being moved. The z axis value is zero as it is not consequential in this case.
A variable has been created for speed and because it is a private variable only accessible in this object it is preceded with the _. This is a naming convention and best practice to use for private variables. When multiplied with the Input values the speed of movement is calculated.
The last value Time.deltaTime is the interval in seconds from the last frame to the current one. This makes the movement happen in real time as opposed to every frame, which would mean that different system would move at different speeds depending on how fast the system processed each frame.
To keep the player bounded to the bottom portion of the play area we can clamp the transform position along the y axis using

To clamp the vertical movement create a new Vector3 value for the transform.position passing in the current x position and the Mathf.Clamp call for the y position with the value being the transform.position.y and the min max values being the range you want the player to be bound within.
The illusion of screen wrapping can be accomplished by simply modifying the transform.position along the x axis so that when you reach a certain point you change the transform.position.x value to the other side of the screen. A simple if statement can accomplish this, If the plater leaves the left side of the screen go to the right side. Where the left and right side are the position values along the x axis.
The player can now move within the bounded area and scroll from the right side of the screen to the left and back again. All using the WASD or arrow keys, as well as a controller.
